
Our pursuit of excellence in the user experience

Our pursuit of excellence in the user experience
2017-08-17

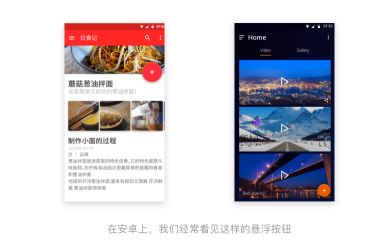
什么时间适合使用悬浮按钮
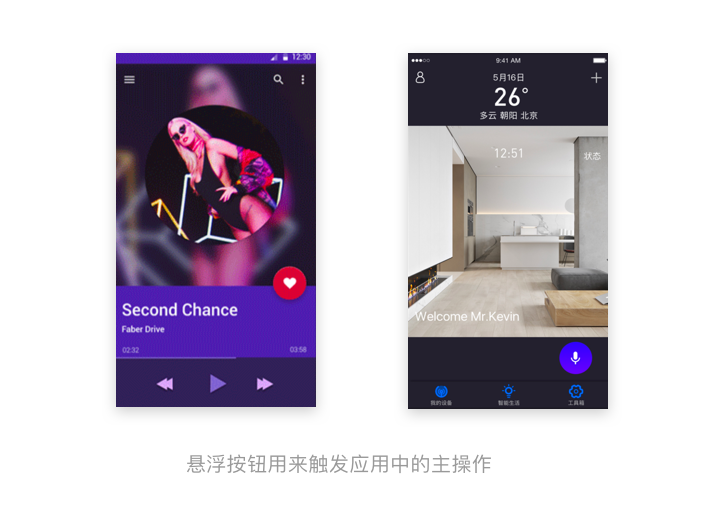
1.在执行关键操作的时候
悬浮按钮在通常的情况下,都是用来承载相关度比较高,对于用户的关注度以及用户的实用性会产生影响的地方,就像我们大家现在都知道的,依稀音乐软件,在用户的关注和用户的点赞往往就会采取悬浮按钮的设计。
作为引导用户操作工具
悬浮按钮的使用用途是很多的,并不是单纯的让用户去关注我们这么简单,就像在北京网站设计公司或者是一些APP的悬浮按钮使用中,经常会将悬浮按钮设计成引导用户操作的界面,在这个时候,悬浮按钮更多的是起到一个路标的作用。
是否需要悬浮按钮
有些人认为,悬浮按钮的设置对于用户的效果提升来说会有很大的影响,但是对于用户来说可能并不这么认为,合适的悬浮按钮设置可以提升用户的用户体验,但是如果不合理可能就会取得相反的效果。

只用一个悬浮按钮
在设计师的眼中。悬浮按钮式具有侵略性的,在页面中的效果是突出的,当一个页面出现数个悬浮按钮的话,就会让人感觉具有很大的压迫性,严重影响到用户的体验,所以为了保障用户体验,要么用一个悬浮按钮,要么干脆就不再使用,用其他的内容取代。
悬浮按钮承载正向操作
悬浮按钮的设计的,承载的更多的代表性和操作性,更多的是如何积极正向的交互,如何去创建分享和播放我们的产品,而不会去将删除和剪切的功能区赋予悬浮按钮。
悬浮按钮应该是一个完善的活动的用户体验,就像对于删除和撤销删除,复制和粘贴,剪切和粘贴。
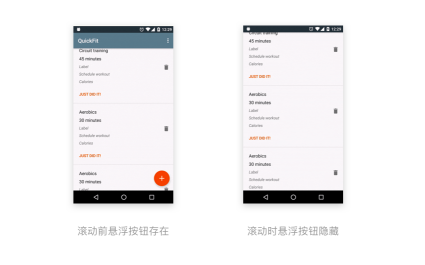
悬浮按钮的隐藏设计
在用户对于内容滑动阅读的时候,悬浮按钮往往会影响到我们的用户体验,这些北京网站设计公司在开始的时候就考虑进去了。为了应对这么事情的发生,我们在设计上采取,当用户对于页面进行滑动操作是,隐藏悬浮按钮的现实。

文章关键词:北京网站设计,北京网站设计公司
×
输入您的电话,我们将即刻给您回电