
Our pursuit of excellence in the user experience

Our pursuit of excellence in the user experience
2017-08-17
信息的的排布
信息能够有效的传达,和一个页面组织布局是离不开的,那么UI界面设计中,我们应该如何调整信息直接的布局结构呢。那么北京网站设计公司,华企助力就来跟大家说一说,如何恰当的做好网站的视觉设计。

网站的信息层级结构可以有效的降低用户理解和沟通障碍,下面就分享两个有效降低用户沟通障碍的方法。
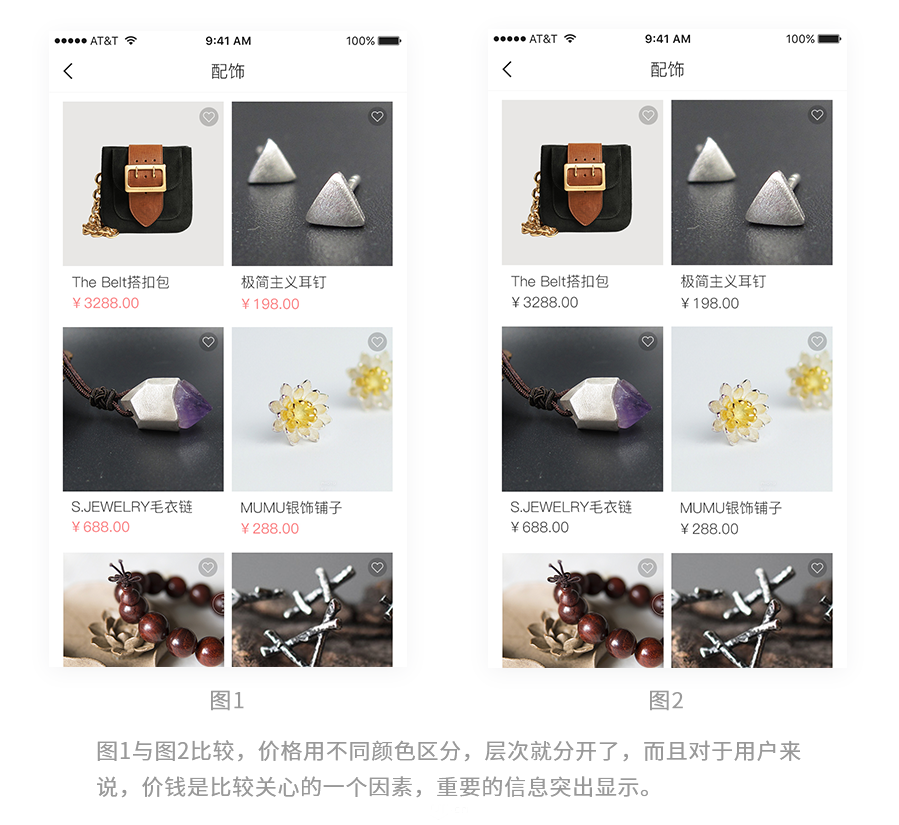
1.明确信息的层级结构
让用户能看懂我们的内容层级结构,我们要自己明白我们的网站的层级结构。就如下图:
色彩颜色是信息的层级划分的最直观的体现,并不需要用户去进行太对的分析。
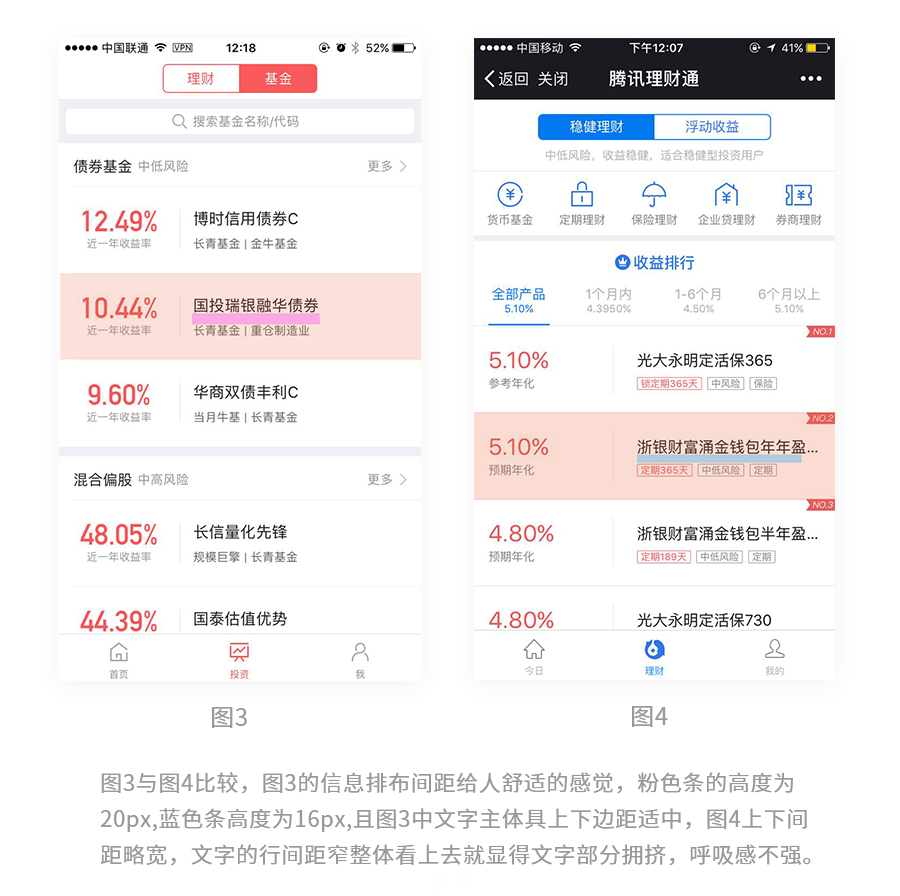
2.让内容存在间隙结构

内容亲密性原则
多内容亲密性原则,简单的说起来其实就是讲内容之间相互联系比较紧密的内容联系在一起,关系近的,距离近,关系远的,距离就远。合理使用亲密性原则,能够帮助我们的界面更加有条理。
图片的合理使用
图片是页面设计的重要组成部分。图片内容可以有效的丰富我们页面的饱和度,给用更多的视觉冲击。
1、结合产品自身的个性选图
2、当没有图片的时候,创造图形来丰富界面
图标通常是有效且直接表现方式,简单明确的图形,可以让用户通过对图标的认识快速找到想要的功能和需求点,同时也让界面更加的具有趣味性。
3、当图片有更多的选择时,可以考虑不同的构图形式,找到更合适的版图率让界面的 布局显得更加的活跃,此外还要考虑的一个因素就是图片色调要统一。

合理安排文字排版
在设计工作中,北京网站设计公司喜欢把重点放在色彩,图像的处理上。但其实文字阅读的处理与前两者相同,甚至更重要。
1.字号:在一篇文章里,为了区分出信息的重要级。会通过不同的字号来区分。正文作为文章的主题,我们可以先把他的字号确定下来,根据需要来调节大标题,小标题以及注释的字号。
2.留白:把留白按照一定的规律来排列,也会增加易读性。遵循“字间距>行间距>段落间距”的排布方式。
3.行高,行间距:行与行之间的间距如果太宽,会使视线移动过长,给用户造成负担。一般行高会给字体大小的1.6-2倍,因为不同字体的固有高度不同,所以这个数值需要自己调节。
文章关键词:北京网站设计,北京网站设计公司
×
输入您的电话,我们将即刻给您回电