
Our pursuit of excellence in the user experience

Our pursuit of excellence in the user experience
2017-09-19
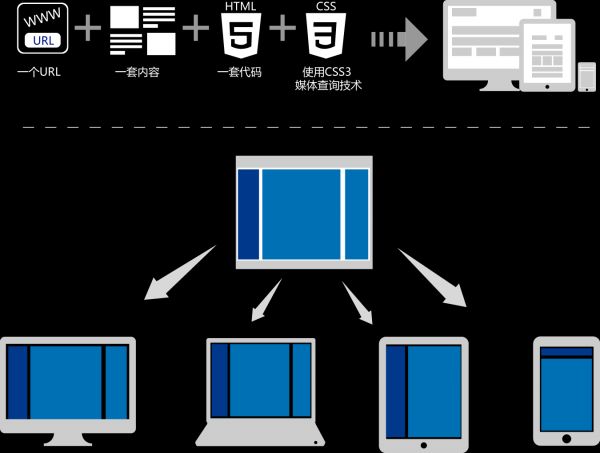
随着智能型手机及平板计算机的普及,越来越多用户使用它上网,近年来大家开始重视手机及平板上的网页视觉效果,不但设计类网站已经开始朝向响应式网页设计,企业官网、甚至政府部门网站,也开始改成响应式网页设计,但多数人对于响应式网页设计(Responsive web design,简称为RWD )还不太了解,响应式网页设计是一种网页设计的技术做法,该设计可使网站在多种浏览装置,如桌面计算机到智能型手机、平板计算机或其他移动产品装置上,阅读和导航,同时减少缩放、平移和卷动。响应式网页设计使用CSS3 media queries方式,以百分比的方式及弹性的画面设计,在不同解像度下改变网页页面的布局,让不同的设备都可以正常浏览同一网站,提供最佳的视觉体验。接下来华企助力的开发团队就跟大家说说响应式设计的一些优势和特点。

一、响应式设计的优势
1. 如果网站还是传统的网页设计,在智能型手机上无法有良好的显示效果,就必须使用RWD响应式设计网页,才能满足消费者的在手机上浏览网页的需求。
2. 网站开发成本及时间较低,传统的网页设计,如果要针对桌面计算机、智能型手机、平板计算机等不同分辨率的装置,分别开发不同的网页,要花费比较多的时间及开发成本,改用RWD响应式设计网页,就可以同时适用于手机、平板等不同装置,开发成本及时间较低。
3. 维护较方便,采用RWD响应式设计网页,只要维护1种网页版本,维护成本比较低也比较方便。

二、响应式设计在APP应用程序领域的应用
响应式网页设计RWD,已经被大多数的网页设计师所认同,并逐步应用在不同领域的网页设计上。除此之外,响应式设计也被应用于手机 APP程序设计。 APP除了要考虑不同尺寸的装置屏幕显示外,也要考虑直式屏幕(Portrait)及横式屏幕(Landscape)的差异;现在比较普遍的手机尺寸有3.7-6英寸,平板计算机也有7-10英寸等不同尺寸,APP应用程序在设计UI画面时,就可导入响应式设计的概念,让APP可同时适用于不同尺寸装置,或依照你的APP特性,只提供Portrait模式或Landscape模式。
如在iPhone上大部份的APP采用Portrait,以单手操作而言直式屏幕可触控的范围最广、最容易操作,用户也习惯这样的操作模式,不会想到将手机转为横式操作。但某些游戏APP,为了有较宽的游戏画面,会将游戏画面设计为Landscape,一般APP,除非有必要,其实可以不需制作 Landscape画面。
响应式设计,不仅仅只有响应式网页设计,越来越多APP应用程序的UI接口设计,也都采用响应式设计,希望能开发出符合不同尺寸的装置使用的APP,除了手机、平板等装置之外,Smart TV上也有越来越多的APP程序,如何让50-60英寸的Smart TV与手机、平板的APP,有相同的使用体验,导入响应式设计已经是现在的趋势。
文章关键词:网站建设,响应式设计
×
输入您的电话,我们将即刻给您回电