
Our pursuit of excellence in the user experience

Our pursuit of excellence in the user experience
2017-06-10
网页配设是设计网站最基础也是最影响用户体验的步骤,一套合理且恰当的配色,能够让网页质量大大提升,对后期的网站运营和网络推广也打下了好的基础,那么我们应该如何高质量的搭配色彩呢?大家一起来看看“华企助力:网站设计的配色网站推荐”吧。
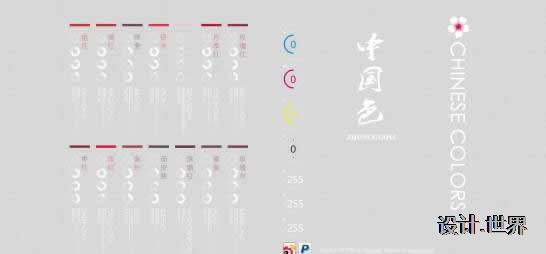
1、中国色bq
中国色 - 中国传统颜色

中国色网站首页
这个网站收藏了最全的中国色,以色卡的形式呈现,中英文互译更是方便我们辨识。
但这些绝不仅仅是我向你们推荐这个网站的全部理由,这个网站最棒之处在于当你点击某个颜色的色卡时,整个网页都会渲染成你点的那个颜色,并以CMYK和RGB两种模式提供精确的颜色数值。
做设计的人会发现,某些颜色在色卡上看来很棒,但是大面积使用过后却可能并不适合,所以这个网站整页铺叠的方式便可在一定程度上避免这种弊端,十分方便。

紫薇花色
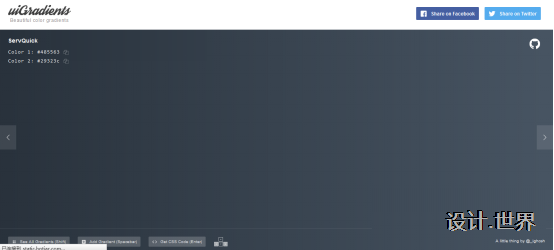
2、uiGradients
uiGradients - Beautiful colored gradients

uiGradients网站首页
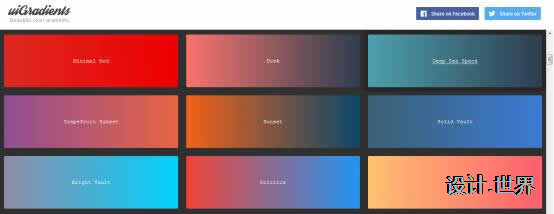
uiGradients是专业的渐变色配色网站,当我们点击左下角的See All Gradients按钮时,便可以看到众多的渐变色配色方案,商务风、甜美风等风格应有尽有,就像下图这样。

各种各样的配色方案
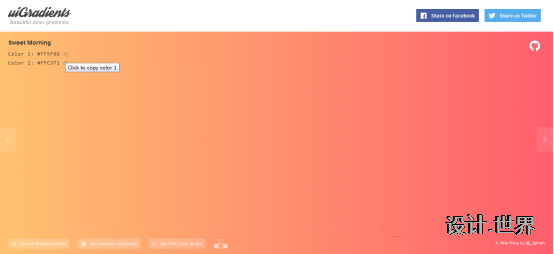
当你从众多的配色方案中选择出了心仪的那一个,不妨点进去,便可以看到具体的配色,就像下面这样。

名为“sweet morning”的配色
这个网站的便捷之处还在于点击色号旁边的小按钮便可以复制,右击还可以将图片另存为,免费下载哦,真是懒人的福利啊!
另外该网站还可以将配色图片分享到脸书和推特上哟~
但是这个网站还有一个小小的不便利之处,就是没有将渐变色方案进行分类,也没有提供相应的搜索,有的时候得要找好久才能找到满意的配色方案。
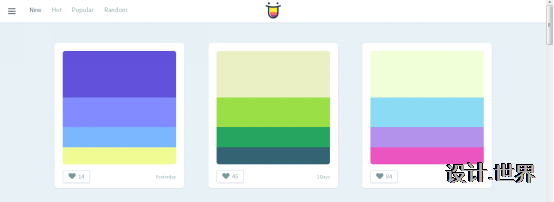
3、Color Hunt

Color Hunt网站首页
这个网站以时间为序,每天都会更新一个配色方案,我们可以直接用哦。
当你点击页面上方正中间的大舌头脸图案,便可以刷新页面回到主页。同时,你也可以点击页面左上角的New,Hot,Popular和 Random按钮,查看一些热门的配色方案。
文章关键词:华企助力,网站设计
×
输入您的电话,我们将即刻给您回电