
我们追求卓越的用户体验
Our pursuit of excellence in the user experience

Our pursuit of excellence in the user experience
2017-06-16
网站开发-华企助力(http://www.hqzl.cn):帮你快速搞定网页配色的方法(附配色神器)
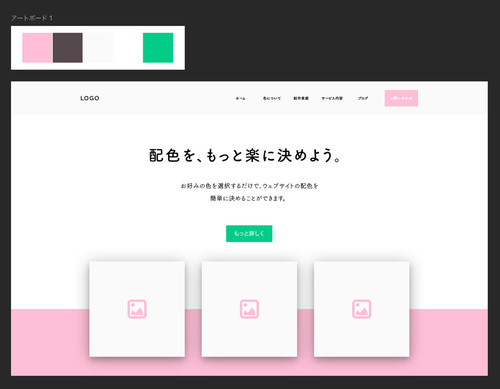
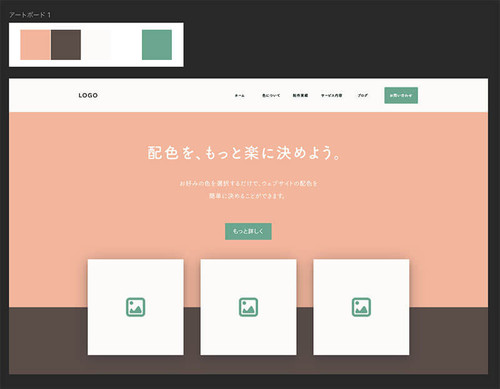
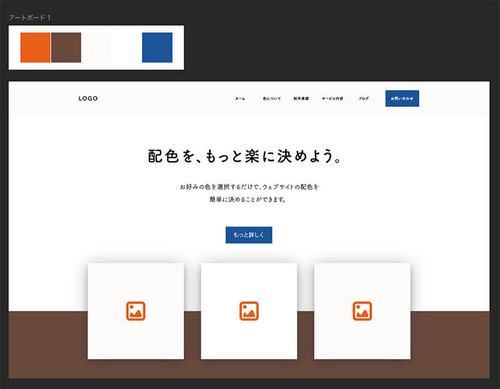
完全零基础的新手如何做好网页配色?今天@喪心病狂十六夜貓 这篇好文,从网页基色、强调色、深色到应用整个配色方案 都有详细的流程与教学,每个步骤几乎都不用思考,用文章提供的配色神器就可以搞定了,你只要决定整个风格就行了。好东西千万別错过,来收!
目录
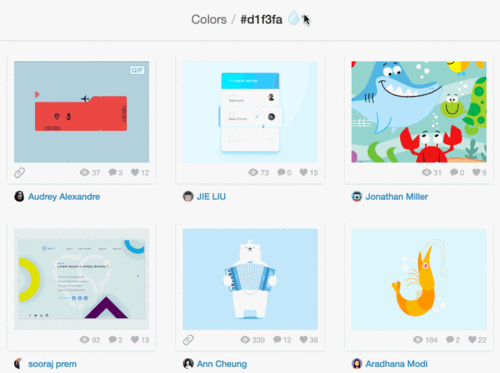
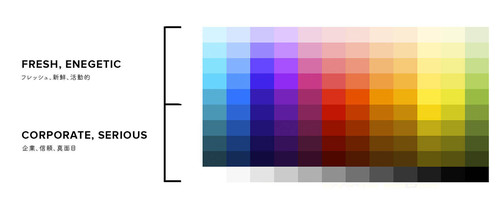
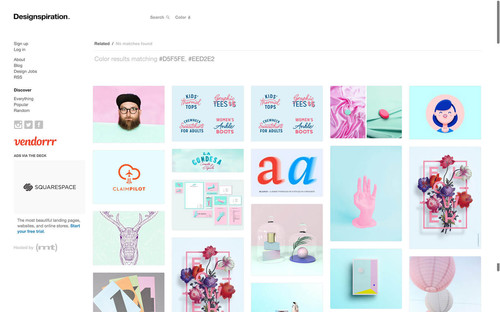
决定基色
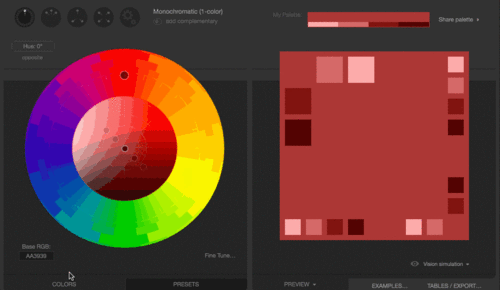
决定强调色
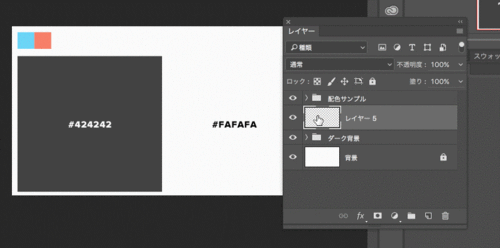
决定深色
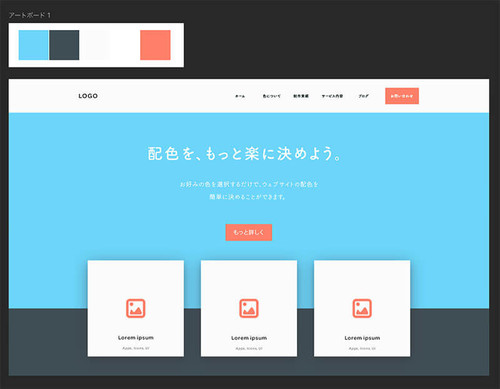
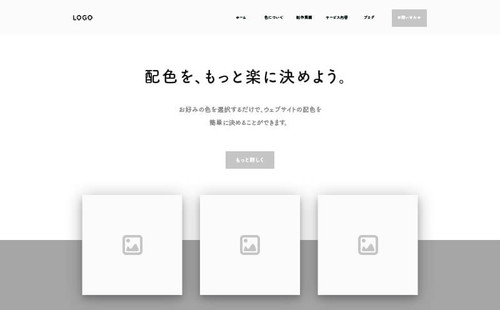
让我们应用配色方案











文章关键词:北京网站开发,华企助力
×
输入您的电话,我们将即刻给您回电